iPhoneで雑誌の表紙風の画像を作ってみよう!
こんにちは、和明さん(@KAZUAKI_virgiL)です。
11月11日のベースの日に因んで、我らがRittor Music BASS MAGAZINEさん(@bassmagazinejp)の公式Twitterアカウントから、こんなツイートが。
【#ベースの日 トレンド入り記念】#ベーマガ表紙なりきりコンテスト 開催!本ツイートの表紙ロゴ画像を合成し、#ベーマガ表紙なりきりコンテスト を付けて投稿してください。RT数が最も多かった人に11/19発売のベーマガ12月号をプレゼント!
— ベース・マガジン (@bassmagazinejp) 2016年11月11日
※画像の盗用や無断利用は禁止です。 pic.twitter.com/TA5PHYDONA
なるほど、これは面白い。
早速試してみましょう。
ベースマガジンの表紙になりきろう
素材を用意しよう
タイトル素材

公式アカウントのつぶやきからGETしましょう。
表紙の素材

今回のサンプルは恥ずかしながら私 和明さんの活動写真を使ってみます。
アプリを用意しよう
スポンサーリンク
加工してみよう
もっと効率の良い方法はたくさんあると思います。
いえ、あります。
今回はあくまで、「初心者でも簡単にiPhoneだけで雑誌の表紙風画像を作れる方法」を僕なりに解説してみようと思っています。
まずは、アプリ「合成スタジオ」で、表紙になる画像を切り抜きましょう。
実はこの作業がベーマガの表紙感を出す大切な作業だったりします。
ライブの写真などをそのまま使う場合は、この工程は飛ばしてしまっても構いません。
(後ほど、このパターンの説明書きを記載してあります)

まずは画面下の「レイヤー」をタップします。
するとメニューが表示されるので「ライブラリから」を選んでみましょう。

カメラロールから表紙にしたい写真を選択します。
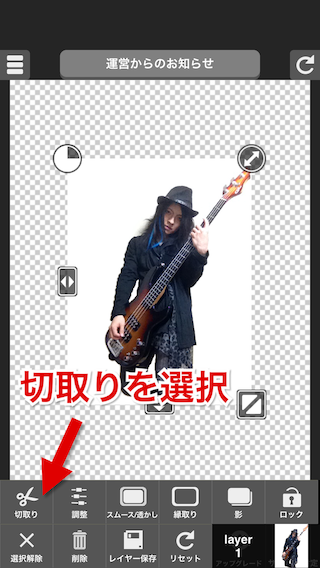
表示された写真をタップして「切取り」モードを選択します。

写真の切り抜き作業です。
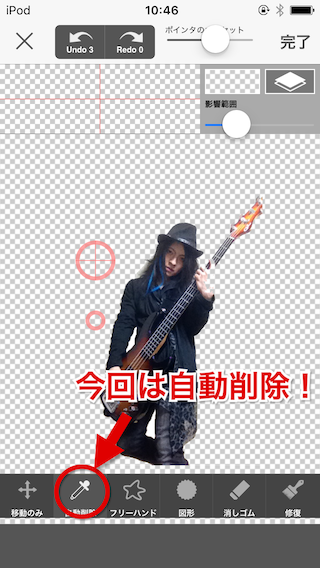
今回はありがたいことに背景が元々真っ白だったので、「自動削除」で一括透過させました。
お好みのモードで、写真を切り抜いてみましょう!
表紙の素材が完成したら、アプリ「PhotoLayers」を起動しましょう。
ベースマガジンのロゴと表紙の素材画像を合成します。

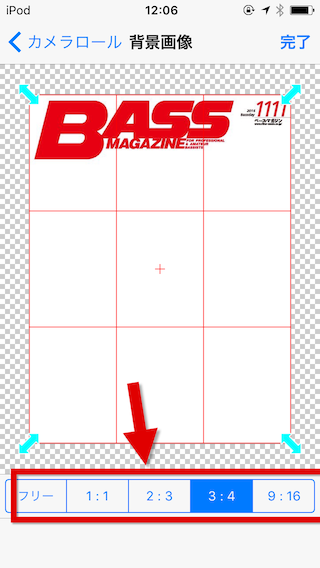
画面上部の「背景画像」をタップすると上記のようなメニューが表示されるので、「アルバム」を選択してみます。

ベーマガさんの公式Twitter(@bassmagazinejp)からダウンロードしたタイトル画像を背景画像として設定しましょう。
赤枠の中の数字を選ぶことで、画像のサイズを選択することができます。お好みで選んでみましょう。
今回は「3:4」にしてみました。

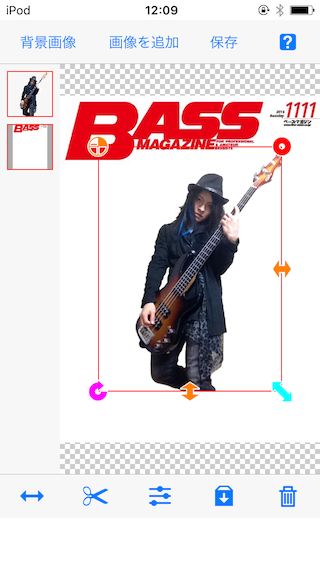
背景画像を設定できたら、今度は「画像を追加」をタップします。

先ほど切り抜いた表紙の素材を貼り付けます。
【ヒント】
画像を切り抜かずにベタ貼りする場合は上記の手順が逆になります。
①表紙にしたい画像(ライブの写真など)を「背景画像」に設定して、
②ベースマガジンのタイトルロゴを「画像を追加」で呼び出して上から重ねてください。
※ベーマガさんの公式Twitter(@bassmagazinejp)には、
背景が白色のロゴと背景が透過されたロゴが用意されています。
重ねる順番に合わせて、適切なものをダウンロードしましょう。
人物の頭を少しBASS MAGAZINEのロゴに被らせると、急に"それっぽく"仕上がります(笑)

画像の枠に表示されたアイコンを使って大きさを調整します。

バランスを整えたら、画面上部にある「保存」から画像を保存しましょう。
ここからは味付けです!
アプリ「Phonto」を起動して、上で完成させた画像を呼び出しましょう。

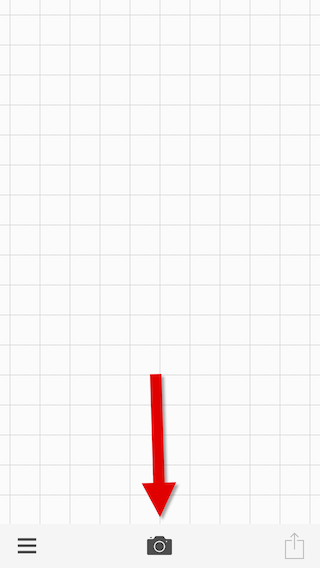
アプリの起動画面です。
画面下部中央の、カメラのアイコンをタップします。

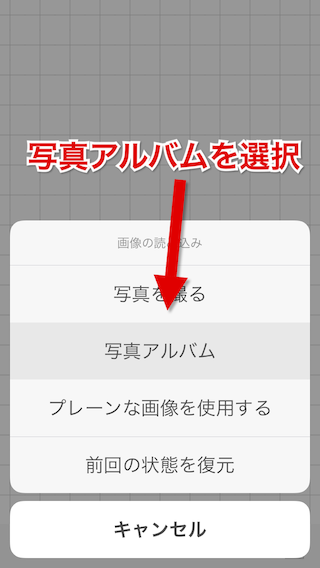
「写真アルバム」を選択して、ライブラリから先ほどの画像を表示させましょう。

画面をタップすると「文字を追加」というメニューが表示されます。
文字を入力してみましょう。

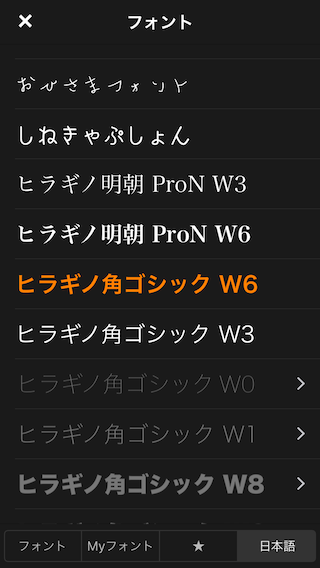
フォントは「ヒラギノ角ゴシック W6」を使用することにしました。
自分好みのフォントを探してみましょう。

フォントやサイズ、傾きやスタイルといった文字のデザインを作り込んでいきます。
和明さんが表紙のベースマガジンが完成!

そして、こちらが完成したベースマガジンの表紙なりきり画像です。
どうでしょう、それっぽくできていますか?(笑)
参考例
昔所属していたバンド名や当時演奏していた楽曲名を友情出演させてみました(笑)
好きなキャラクターの名前など全く無意味な文字もちらほら。
#ベーマガ表紙なりきりコンテスト
画像が完成したら、#ベーマガ表紙なりきりコンテストのハッシュタグでつぶやいてみましょう!
コンテストの締め切りは11月14日の正午までとなっています。
普段は引っ込み思案でおとなしいけど本当は変態なベーシストのみなさん、
たまには遊んでみませんか?(笑)
以上、virgiL総合プロデューサー 和明さん(@KAZUAKI_virgiL)でした。
ちなみに
この記事の画像は全てiOS(iPhone)の「Markee」というアプリのみで編集しています。
改めてiOSの可能性を感じました(笑)

 合成写真 合成スタジオ-写真の合成と背景透過画像を作成できる写真切り抜き加工アプリ!
合成写真 合成スタジオ-写真の合成と背景透過画像を作成できる写真切り抜き加工アプリ! 
 合成写真 PhotoLayers : 無料版 〜背景透明化、画像を切り抜いて合成〜
合成写真 PhotoLayers : 無料版 〜背景透明化、画像を切り抜いて合成〜  Phonto 写真文字入れ
Phonto 写真文字入れ 


 Markee
Markee